Project
Academic
Me
Duration
3 weeks
2022 Fall
Tools
Arduino
p5.js
Fritzing
Magic Finger
An interactive device
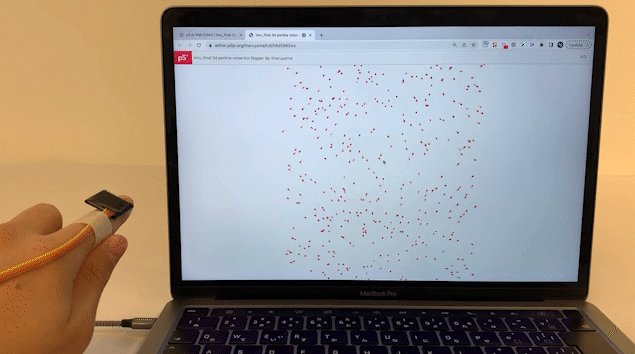
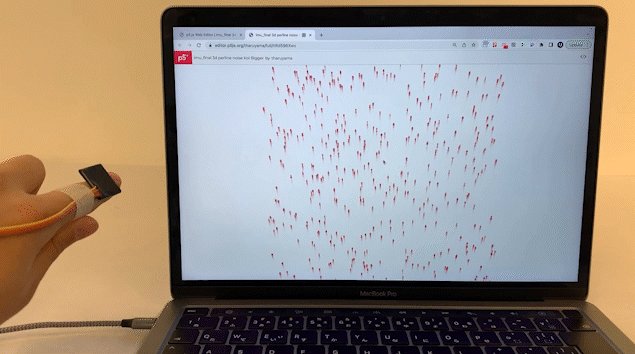
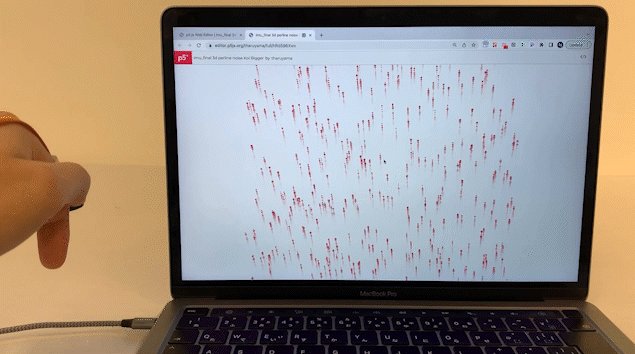
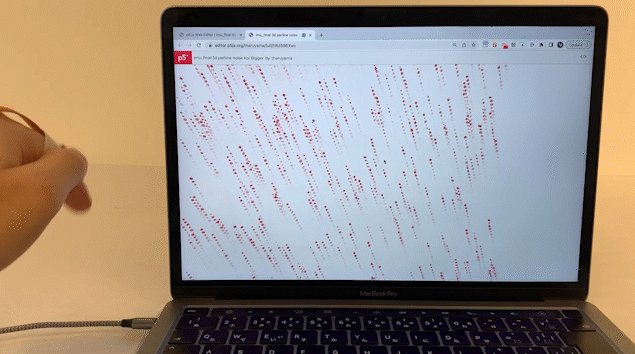
In this project, I controlled p5.js graphics using an IMU (Inertial Measurement Unit) sensor, drawing inspiration from Google Creative Lab's 'Finger User Interface'.
Implementation
Hardware(Electronics):
Things I used include: M5 Stack board, M5 Extension, IMU(Inertial Measurement Unit) sensors, Strap, USB C-C cable, Tape.


Software(p5.js):
Control input values
Controlling different force vectors smoothly by setting the specific value ranges was challenging. Additionally, I was initially unaware that the IMU sensor had defined directions, which caused some confusion when trying to obtain specific values.
Use input values
This code creates +X directional force and adds it to the particles' velocity.
Visual
This code allowed me to visualize the particles' paths while ensuring they remained within the canvas, creating an appealing motion effect. Using fill(255) wouldn't have achieved this effect.
Takeaway
Initially, my plan was to use a finger to create a new sketch on a canvas. However, while working with the IMU sensor, I encountered significant challenges in controlling the sketch. This was because the IMU sensor only detects acceleration and gyro measurements in the X, Y, and Z axes, not actual locations. I then realized that a capacitive sensor, which can detect the X, Y, and Z locations of my hand, would have been more suitable for the initial concept. Moving forward, I intend to explore and utilize TensorFlow to recognize specific hand gestures, making the control of my sketches more dynamic and interesting.
Other projects
Firmware(Arduino):
I'm getting acceleration (X,Y,Z) and gyro (X,Y,Z) values from the IMU sensor as inputs to control Force Vectors in p5.js.

Enclosure:
Project Outcome: